ブログの更新をGoogle Chrome(とAndroid)のプッシュ通知機能でお知らせしてくれるサービスが一部で流行ってるとかなんとか。
Feedly全然増えないし、あんなサービスほっぽってみんなPush7使ってうちのサイト登録すればいいと思うの。
登録
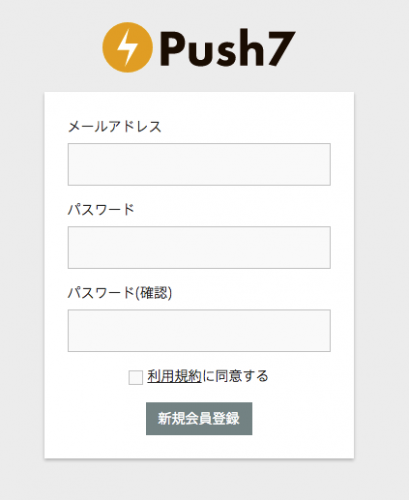
Push7公式サイトにアクセスして登録をする。

メールアドレスを入力
届いたメールのリンクから本登録画面に進んでメールアドレスとパスワードを入力・・・ってなんでメアド2回打つねん!今のメアド確認作業何やったんやボケェ!と思った。
ツッコミはさておきサイト情報入れたら出来上がりです。当たり前ですが今作ったばっかなので購読者ゼロです。この記事を読んだ暁にはぜひこのサイトの登録を。
購読ボタンの設置

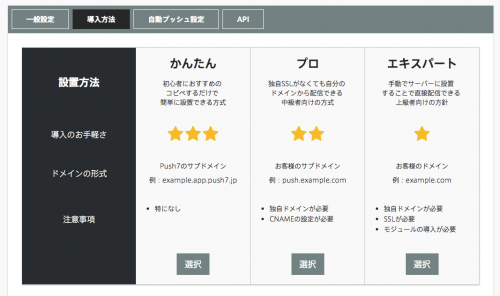
アプリケーション設定→導入方法を見ると3種類導入方法があるらしいのですが、別に購読URLにこだわるつもりは無いのでかんたんで。Feedlyみたいに購読ボタンで登録を促すやつです。
タイプを選んでコードをコピペすれば終わりですが、他のSNSボタンとデザイン合わせたいので専用に作りました。ボタンを作って○○○.app.push7.jp(アプリケーションURL)にリンクを貼るだけです。
 ※この左のボタンは押せません
※この左のボタンは押せません
Push7のロゴアイコンは配布されてませんが、Font Awesomeのboltアイコンが限りなくそれに近いので代用してます。色はスポイトで採取してきた#e5ab2eにしてます。
WordPress連携
更新を自動検知してくれるわけではないのでWordpress側に連携プラグインを入れます。公式サイトからダウンロードするか、Wordpressのプラグイン追加でPush7で検索して入れてください。
ちなみに、僕の環境だとなんでだかエラーが出て有効化できませんでした。(そして勝手にPHPコード書き換えて直しました)。
Twitterでそれとなーくつぶやいたら運営の方に拾っていただいたので、そのうち公式の方も直るかもしれません。
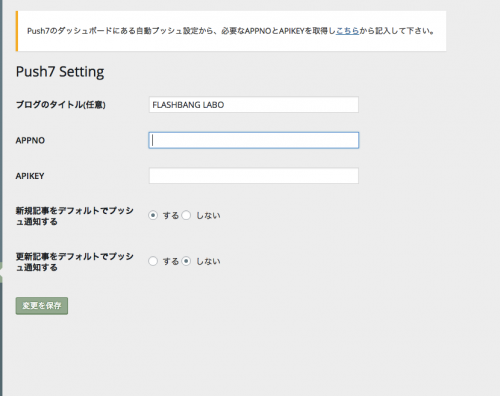
無事導入できたら設定して終わり。APPNOとAPIKEYはPush7公式のアプリケーション設定→自動プッシュ設定から見れます。
Push7での購読の仕方 (PC版Chrome)
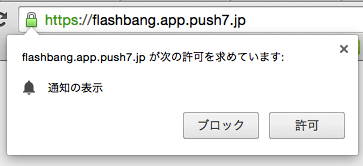
黄色っぽい、稲妻マークのついたボタンを見かけたら迷わず押す!

で、URLバーにポップが出るので許可を押す、それだけ。
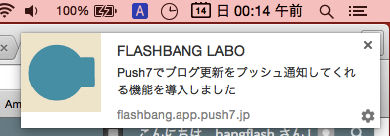
ブログが更新されたらTwitterでリプライが来た時みたいにポップが出て教えてくれます。
こんな風に。ブログの更新ボタン押した直後に来てすげえって思った。
さいごに
このまま他のブラウザとiPhone(超重要)にプッシュ機能が追加されて、他のSNSボタン同様はてなブログに標準搭載されたり大手ブログで導入されたりしたらわりと日本で覇権を握れるんじゃないだろうか、
そうなったらサービス開始初期から使ってた人間であることを大々的にアピールしよう、と思った。
更新を広く知らしめてもらえるのはサイトとしてかなり重要なので、はやいとこ広まって欲しいものです。
追記
上記のエラーが出て有効化出来なかった件、開発の人困ってそうなので問題点書いときます。
//push7.php
//修正後のコード
public function get_app_head($appno) {
$head = wp_remote_get(self::API_URL.$appno.'/head',array('headers' => self::x_headers()));
$responce = json_decode($head["body"]);
return $responce;
}
変更前のコードは保存してないので貼っつけられないのですが、要するにここの部分でwp_remote_get(…)[“body”];って書いてあったのが原因です。2回に分けたらちゃんと動作しました。
関数の戻り値から直接[]で中身を引っ張ってくるのは少なくともPHP5.4だと出来ないみたいです。動いてるサイトが大半みたいなので、おそらくPHPのバージョン次第では動作するのでしょう。