Javascript「だけで」グラフを描く方法について。
「CanvasJS」というライブラリが便利だったので紹介します。jQueryのプラグインじゃないのが地味なポイント。
この記事のコードをコピペして必要な箇所を書き換えるだけでグラフが書けるようになってるので、いい感じに活用してくださいな。
ライブラリの読み込み
<!-- headかグラフ挿入箇所の直前 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js">; </script>;
canvasjsのトップページからダウンロードして配置することもできます。
その場合srcを配置した場所に変更してください。
グラフの描画
引数を渡してグラフインスタンスを作成し、renderを呼び出すことで描画されます。
データはポケモンの主人公ことガブリアスの種族値。ポケモンやってるとこの無駄のない完璧な配分に惚れ惚れします(好きとは言っていない)
//scriptタグ内
//グラフを表示する要素のID
var div_name = "chart-js";
//グラフに関する情報
var width = 600;
var height = 450;
var title = "最強のポケモン";//グラフタイトル
//グラフテーマ(theme1-theme4)
var theme = "theme1";
//グラフ化するデータ
var data = [{
type:'column', //column(棒),pie(円),他20種類超
legendText: "ガブリアス",
showInLegend: true,
dataPoints : [
{label:"HP",y:108},
{label:"こうげき",y:130},
{label:"ぼうぎょ",y:95},
{label:"とくこう",y:80},
{label:"とくぼう",y:85},
{label:"すばやさ",y:102}
]
}];
//グラフ描画処理
var chartData = {width:width,height:height, theme:theme, data:data , title: {text:title}}
var chart = new CanvasJS.Chart(div_name,chartData);
chart.render();
グラフの種類については公式サイトのSupported Chart typesを参照のこと
描画例
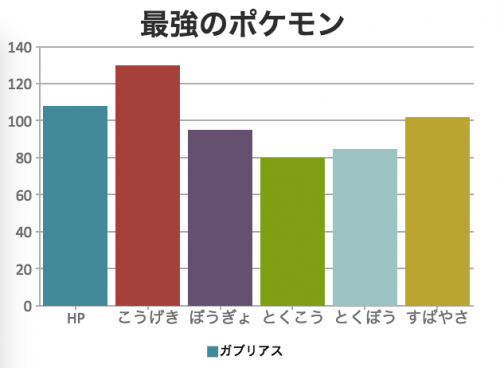
上のデータでtheme1の場合
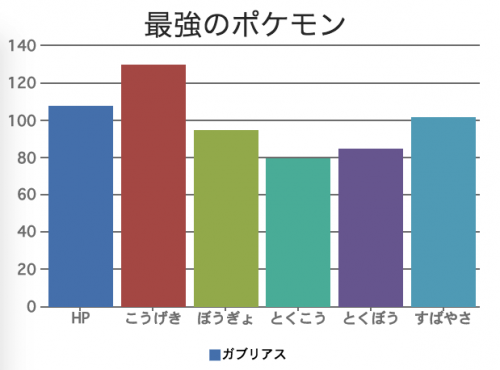
theme2
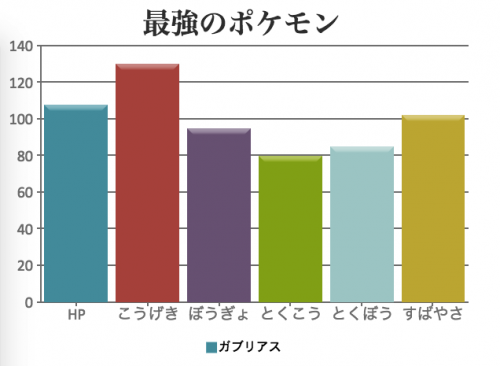
theme3
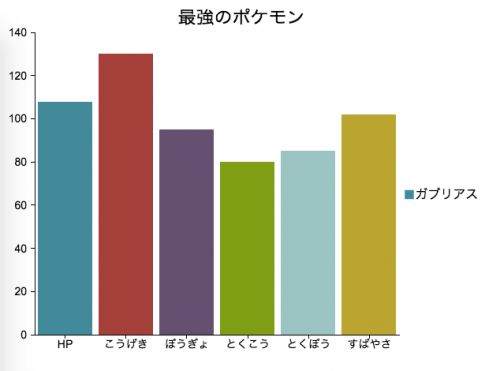
theme4
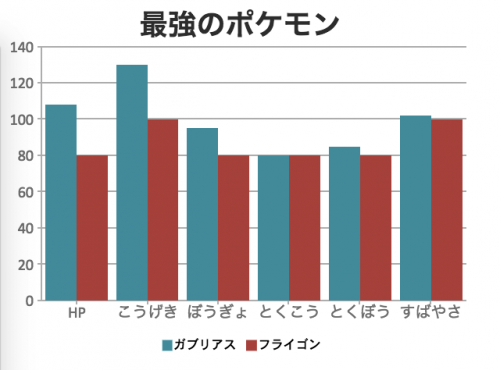
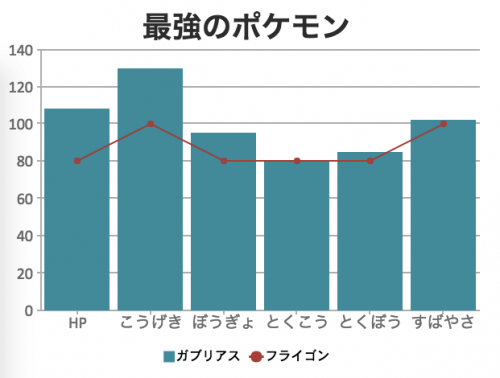
上記コードはdataに1つしか値を入れてませんでしたが、複数入れて比較グラフにすることもできます。
グラフの種類はデータごとに変えられるので、雨温図のようなグラフも作れます。
グラフの色を変える
プロパティを追加すれば自由自在にデザインをいじれるのですが、特に気になるのが色ですよね。なんでグラフソフトのデフォルト色ってこうどいつもこいつもダサいんですかね。
グラフの色を変える場合、ColorSetなるものを作成してchart関数の引数で指定してやればいいです。
/**
* 上記のコードからの変更点・追加点のみ記載
*/
//Colorset「Adobe」を作成
CanvasJS.addColorSet("adobe",["#ff0000","#fbb034","#ffdd00","#c1d82f","#00a4e4","#6a737b"]);
//chartDataにColorset:"adobe"を追加
var chartData = {width:width,height:height, theme:theme,colorSet:"adobe", data:data , title: {text:title}};
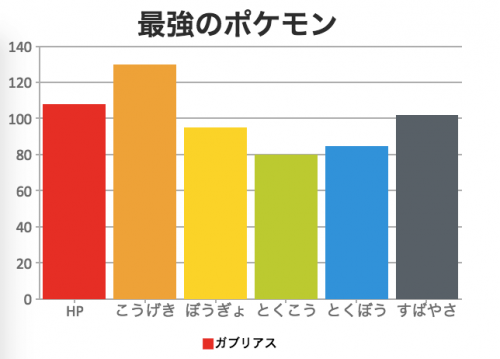
色がつきました。
さいごに
コード次第でいくらでも見た目を変えられるので、更に凝った物を作りたい方は公式ドキュメントを読んでみてください。フォント変えたりアニメーションさせたり色々できます。