いままで日毎のPVを見て小躍りするくらいにしか活用していなかったGoogle Analyticsをしっかり勉強しようと思いたち、分厚い本買って読んでたらやたらGoogleタグマネージャーなるサービスを推してくるのですよ。※1詳しくはこの記事にて
アナリティクスなんざWordpressのプラグイン使えばええやんって思ってたんですけど、実際導入してみたらめちゃくちゃ便利ですこれ。なんで流行らないの?自分が知らないだけで世間一般では常識なの?
というわけでうちのブログにGoogleタグマネージャーを導入したので、その手順を解説したいと思います。ものすごく楽でした。
Googleタグマネージャーに登録
まずはサービスに登録しちゃいましょう。Googleのアカウントがあれば一瞬です。
Googleタグマネージャー
「今すぐ登録」をクリック

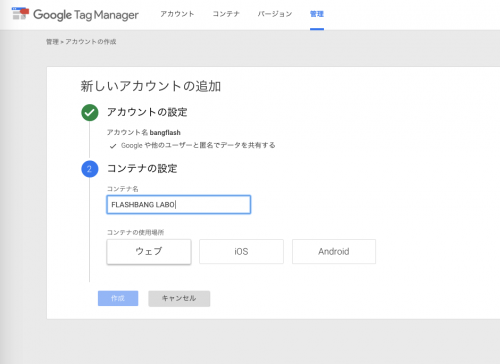
登録が終わったらアカウント名、コンテナ名を設定。
アカウント名=自分の名前、コンテナ名=サイト名 なイメージです
設定完了したら「このコードをサイトの<body>の下に貼り付けてね!」と案内が出ます。
今回は使わないので消して、ページ内にあるGTM-から始まる英数字のコードを控えておきます
WordPressにGoogleタグマネージャーを追加
ソースコードをいじって追加すると後々ややこしいことになるので、プラグインを利用します。
僕はDuracellTomi’s Google Tag Manager for WordPressというプラグインを使いました。
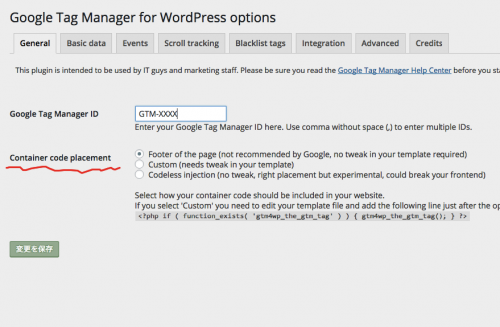
インストールしたら、設定画面で先ほど控えたコードを入力しましょう。
ただし、このままだと「Googleは<body>の直後に入れろ」と言っているのにも関わらず「</body>の直前」に入れやがります。(Wordpressの仕様で、プラグインだけの力だとどうしようもないんだとか)
赤線の箇所の設定をいじればちゃんと正しい箇所にできますが、body前でも普通に動くので今回は放置で。ダイジョウブダイジョウブ。
ちゃんと機能してるか確認
Google Tag AssistantというChrome拡張を使うのが確実かつ手っ取り早くておすすめです。
Google Tag Assistant
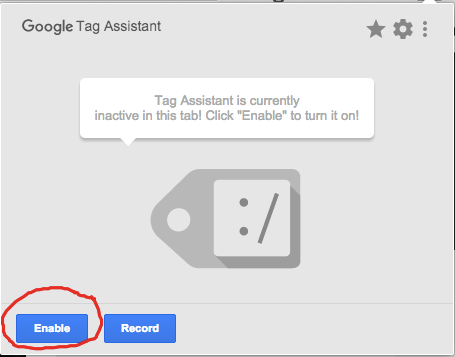
インストール後、使用したいタブを開いた状態でGoogleTagAssistantのボタンをクリック。

左下にあるEnableをクリック。
:/が:)に変わればOK。そのままページをリロードすれば計測してくれます。(リロード後再度TagAssistantのボタンを押す必要あり)
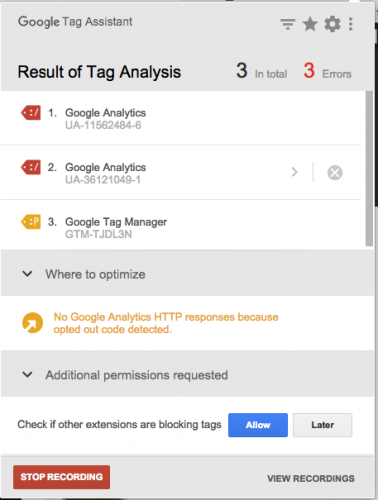
はい出ました。ちゃんとGoogle Tag Managerの文字があるので問題ないようです。
HP側のタグマネージャー設定は以上です。
当たり前ですがこのままだと何の意味もないので、タグマネージャーの設定画面で色々追加しましょう。(割愛)
追記:Googleタグマネージャー実践編ということで、GoogleタグマネージャーでAmazonアソシエイトのクリック数を計測するという記事を書きました。合わせてどうぞ。

冒頭に書いたGoogle Analyticsの本
ためになります。
注釈
| 1. | ↑ | 詳しくはこの記事にて |









コメント
[…] タグマネージャーの導入がまだな人はGoogle Tag Manager導入編をみてね […]