Markdown記法で書いた文章、皆さんはどうやってブログやEvernote、あるいはWordなんかに保存していますか?
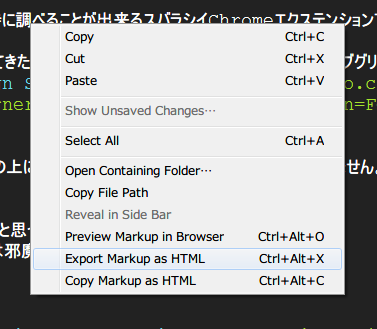
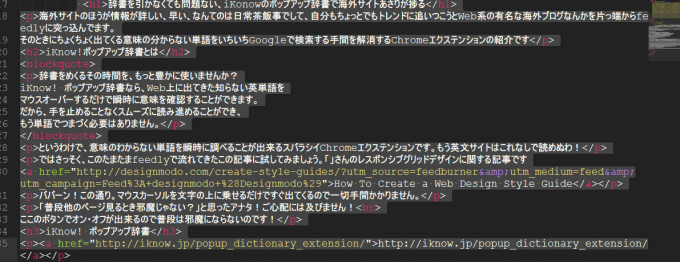
文章を一度HTMLで吐き出して、
ソースコードの中から本文の箇所を切り取って、
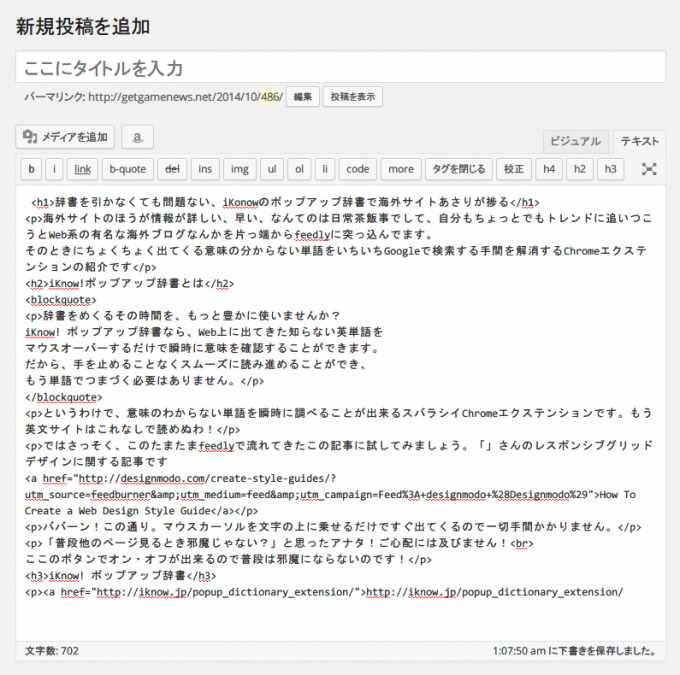
ブログ投稿画面のテキストエディタに貼り付ける、ってやればいいっちゃいいんですけども、これだとEvernoteやWordには移せませんし、面倒ですよね。
小技のやり方
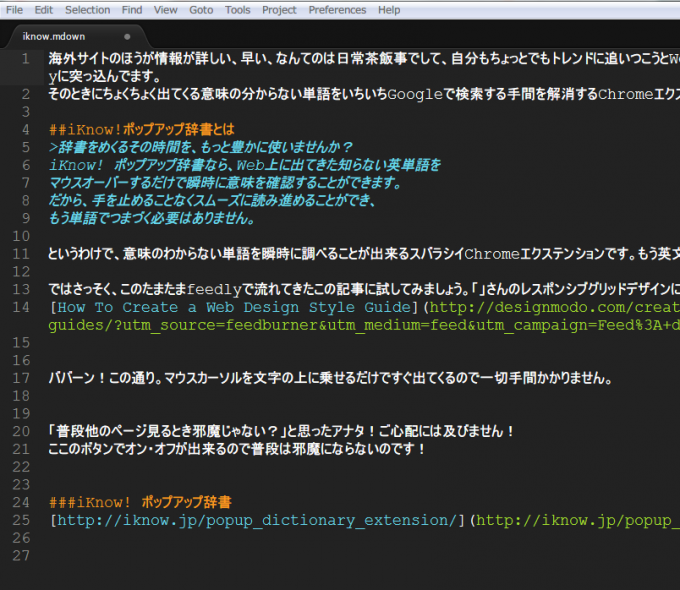
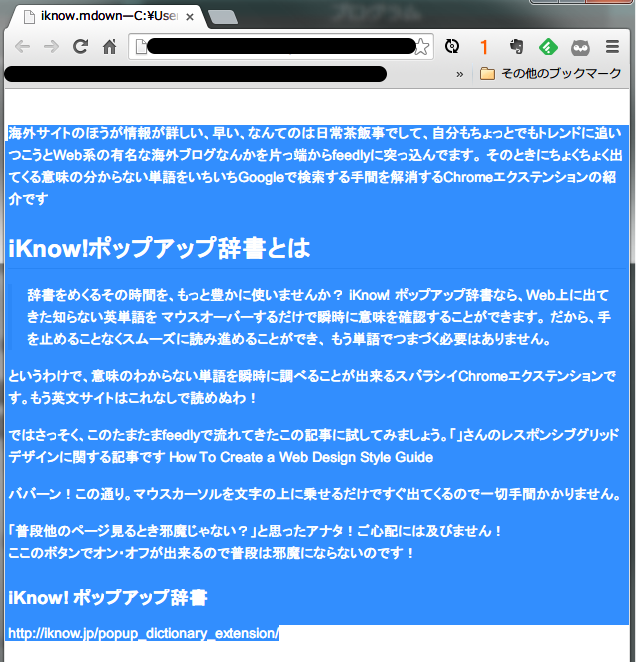
まず、Markdown記法で書いた文章を用意。(今回はiKnowポップアップ辞書の紹介記事を書いた時のmarkdownを使います)
HTMLプレビューをして、(この機能がエディタに無い場合は一度HTMLに吐き出してからブラウザで開いてください)
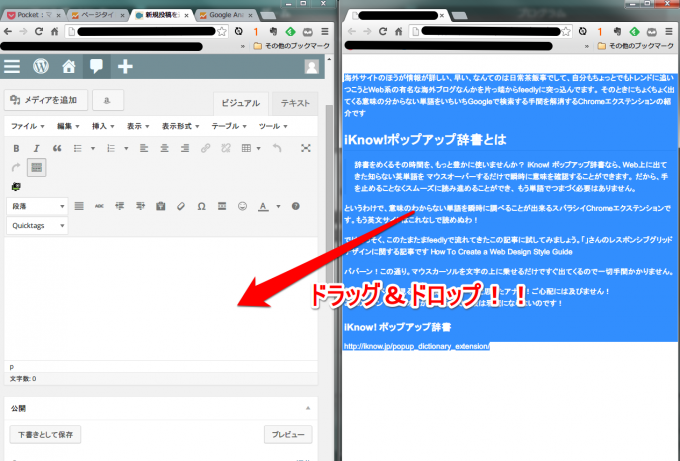
文章をドラッグ&ドロップ、もしくはCtrl+Aで全部選択して、
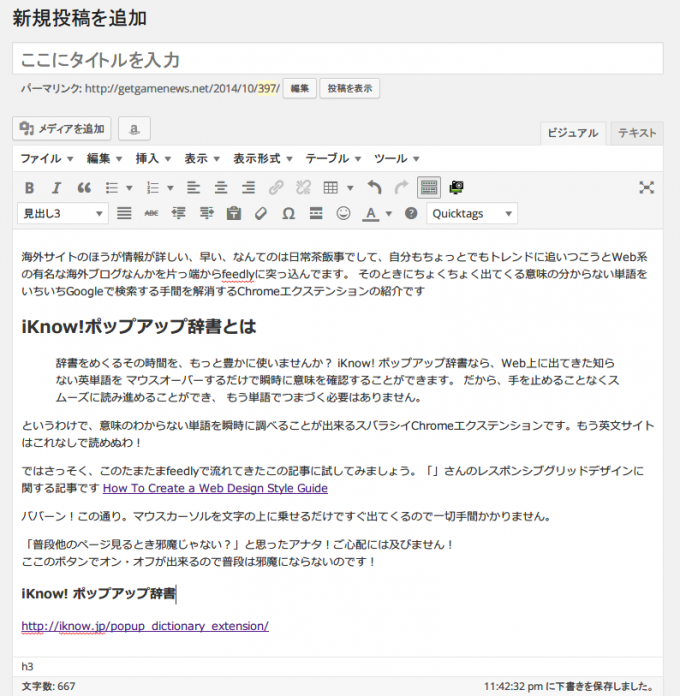
そのままブログの画面にドーン!
ババーン!!!
と、こんな感じで一発でブログに移せます。(普通にコピー&ペーストでも問題ないんですけどね)
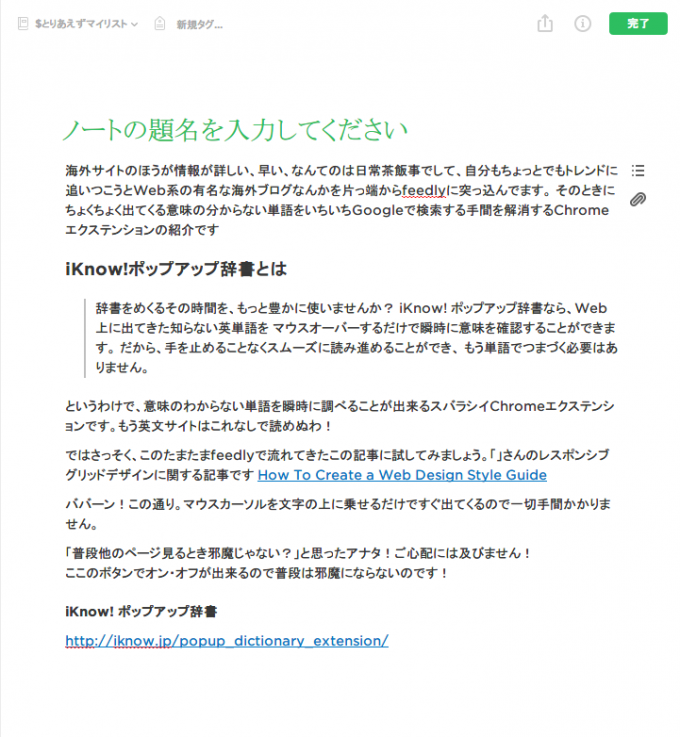
Evernoteでも・・・
Wordでもこの通り!
以上、文章をコピーした時に書式も一緒にコピーできるのを利用した裏ワザのような何かでした。











コメント
[…] Markdown記法で記述した文章をWordPressやEvernoteに簡単に保存する小技 […]