どうも、フォント大好き人間です。また面白いサービスを見つけたので紹介します。

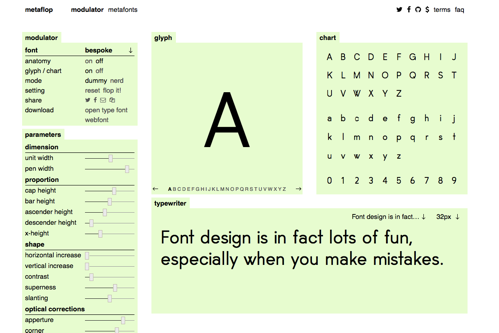
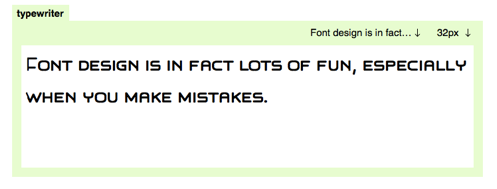
こちら作業画面。フォントデザインは楽しいそうです。そうですか。
以後、各設定項目について軽く解説します。
metaflop
軽い解説
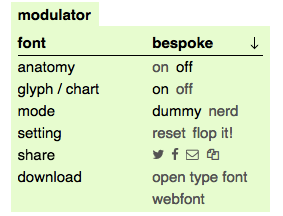
Modulator
左上にあるパネルです。まずはここを上から順に弄りましょう。

font : いじるフォントを3種類から選びます。
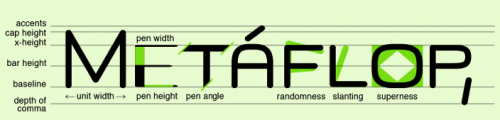
anatomy : 各パラメーターがどう機能するのかの説明画像みたいなのが出てきます。オンがオススメです。
glyph/chart : glyphパネルとchartパネルのオンオフを設定します。オンにするとtypewriterが見づらくなるので、お好みで。
mode : パラメーターをスライドバーでいじるか数値でいじるかを設定できます。お好みで。
setting : resetで全パラメーターをデフォルトの数値に、flop itでランダムに。
share : つぶやけます。
download : フォントとして保存できます。納得行くものが出来たらここを押しましょう。
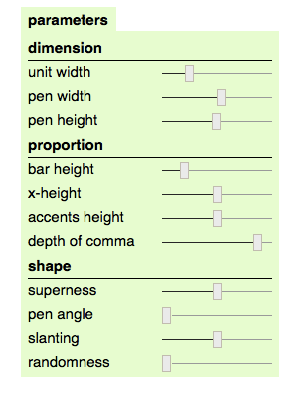
Parameters

フォントによってメニューが若干変わります。これはfetamontのもの。
anatomyをオンにしてればそれを見ながら変えてけばいいですし、オフでもとりあえずいじってみれば大体わかります。
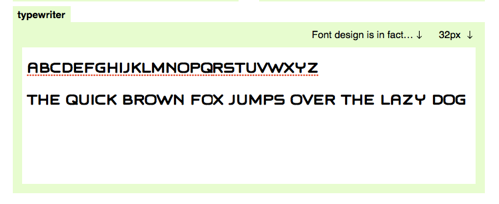
typewriter

今いじっているフォントが反映されています。

自由にタイプして文章を変えれるので、アルファベットをAからZまで打つなりquick brown fox打つなりするといいと思います。
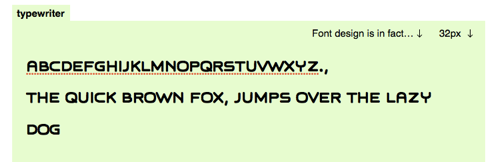
できた

好みでちょいちょいいじってこんな感じにしました。

わりといいかも。