今回は画像に手軽に説明書きを入れて、わかりやすい図を作れるSkitchというツールとその使い方の紹介です。
Evernote社の作った画像編集ソフトなので、Evernoteとの連携機能もついてたりします。
Skitch | Evernote
[browser-shot width=”350″ url=”https://evernote.com/intl/jp/skitch/”]
https://evernote.com/intl/jp/skitch/
使い方

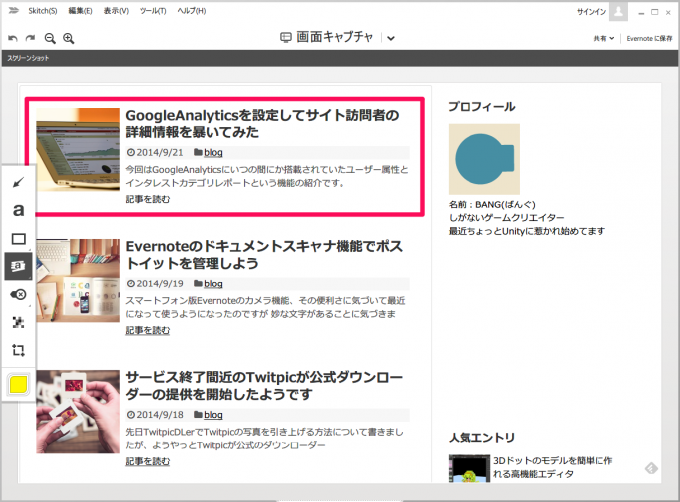
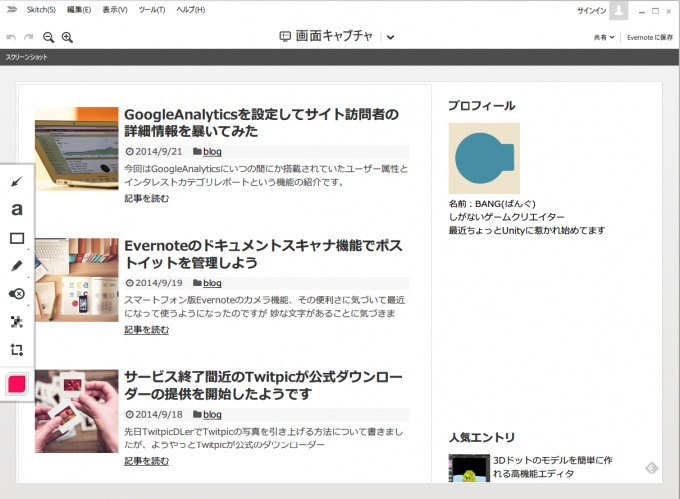
まずはスクリーンショットボタンで説明書きを加える元になる画像を撮りましょう。写真や、別のソフトでスクショを撮った場合はその画像をSkitchにドラッグ&ドロップすれば読み込めます。今回は試しにこのブログのトップページをキャプチャしてみました。
あとは左のツールバーで使いたいツールを選び、
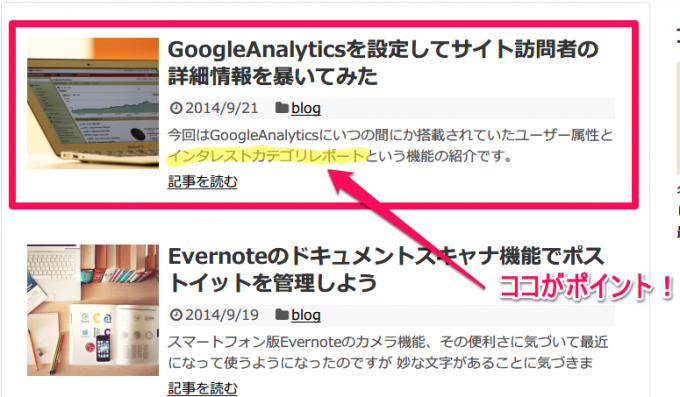
囲ってみたり
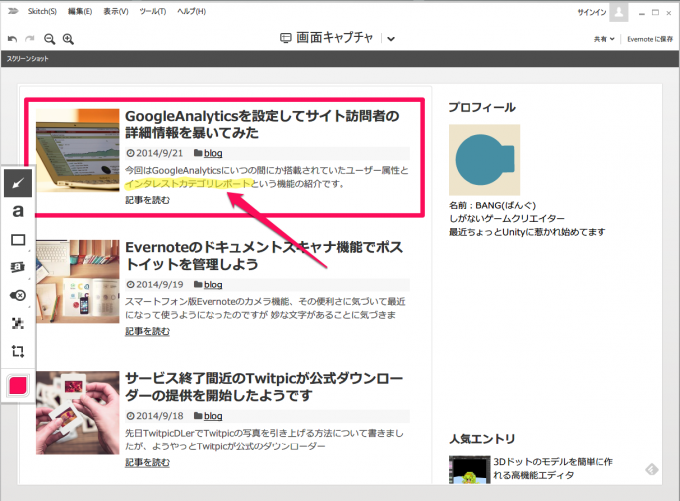
矢印と蛍光ペンを入れてみたり
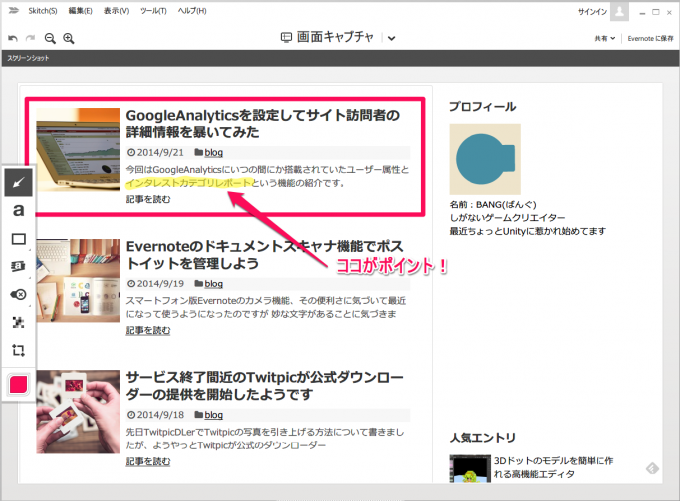
文字を追加したり(なにがポイントなんだ)
と、ものの数分でわかりやすい資料が出来上がります。
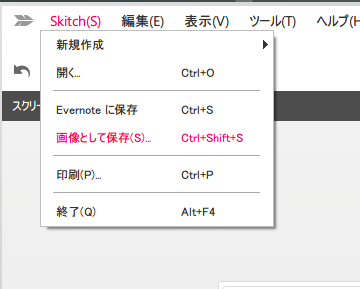
あとは画像として保存すれば終わり。Ctrl+Sが保存ではなくEvernoteに保存するになっているため注意が必要です。
最後にトリミングツールで切り抜いて、できたものがこちら。意味はよくわからないけどちょっと資料っぽい!
さいごに
プレゼンの資料づくりに、Twitterに投稿する画像に、ブログに貼る説明画像に(超重要)、わりといろんな場面で大活躍しそう!僕はこのブログに貼っつける画像を作るのにつかってます!