ブログをMarkdown記法で書くようにしたら捗ったのでシェア。
ブログ以外でも、html形式の文書を書くのなら圧倒的に早く書けるのでオススメです。
photo by Inschrijven workshops
Markdown記法とは
「書きやすくて読みやすいプレーンテキストとして記述した文書を、妥当なXHTML(もしくはHTML)文書へと変換できるフォーマット」として、ジョン・グル―バー(英語版)に>より作成された。アーロン・スワーツも大きな貢献をしている。[1]Markdown の記法の多くは、電子メールにおいてプレーンテキストを装飾する際の慣習から着想を得ている。
引用元:http://ja.wikipedia.org/wiki/Markdown
とのこと。要するにhtmlっていちいち<h2></h2>とかで囲って書くの
めんどくさいよね、という思いから生まれた迅速にhtml文章を書く為の技術です。
Markdown記法を使うメリット
普通にWeb上のエディタで編集するよりも早く書ける
いちいちhtmlタグを打つこともマウスを使うこと無く文字に装飾を入れられるので素早く記述ができます。
このマークアップの早さこそがMarkdownの最大のメリットです。
自分の好きなエディタが使える
あいた時間にちょっとずつ文章を作っていると、いちいちブログの投稿画面にアクセスして書くのが面倒です。
それにブログ(自分の場合Wordpress)の投稿画面のエディタが自分はあまり好きでないので、使い慣れたSublime Text 2で作業できた方が何かと都合がよかったりします。
オフライン状態でも書ける
Wifiが通ってなかったりしてインターネットにアクセスできない時、Web上の投稿画面にはアクセス出来ないためブログが書けません。
Markdownなら投稿する瞬間以外はインターネットが無くてもブログを書けます。
Markdownを使うための環境づくり
<画像>
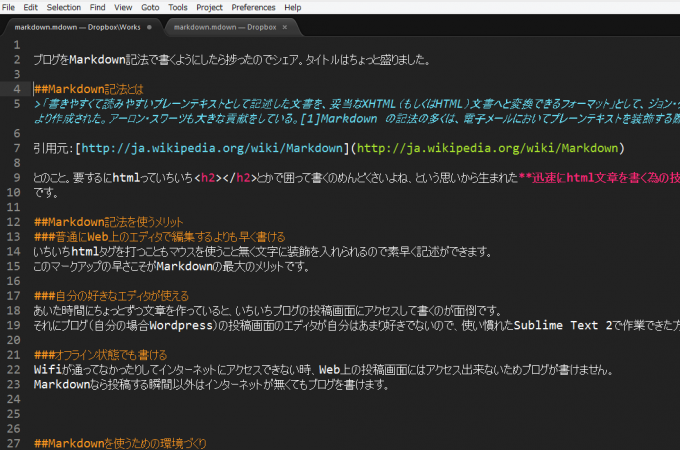
自分は「Sublime Text 2」とプラグイン「OmniMarkupPreviewer」「Monokai Extended」を組み合わせて使っています。
導入方法は例によって自分が参考にしたサイトのリンクです。
Sublime Text+プラグインだとこんな感じにハイライトされます。この見やすさもグッド。

Markdownの簡単な説明
覚えること自体は殆ど無いので、学習コストは極めて低いです。うろ覚えでも、上記の環境を整えればハイライトがされるので構文ミスにすぐ気づけます。
h1~h6の表現
#をhの後の数字の数だけ文字の前に置くことで、その行がタイトル行になります
#h1 ##h2 ###h3 ####h4 #####h5 ######h6
たとえばh3で囲いたければ###を、h6で囲いたければ######を文の前に置けばおkです
斜体と太字の表現
*もしくは+で文字を囲うだけです。1個で囲うと斜体に、2個で囲うと太字になります
*斜体* **太字**
リンクと画像の表現
[リンクテキスト](URL)と入力するとリンクになります。前に!をつけると画像になります。
[リンクの文章](http://example.com/) 
リストの表現
前に*もしくは+もしくは–と半角スペースを入れるとリストになります。
* 項目1 * 項目2 + 項目3 - 項目4
引用
>を行頭につけると引用になります。
>引用した文章
Markdown記法で書いた文章、皆さんはどうやってブログやEvernote、あるいはWordなんかに保存していますか?




コメント
[…] 文章をMarkdown記法で記述すればそのままHTMLに変換できるという機能です。Markdown記法とは? […]