
お久しぶりです。Markdown記法で書いた文章をリアルタイムに表示を変換してくれるテキストエディタ「Writed」が今だけ無料配信されているとのことなので使ってみました。
起動するとこんな感じ。実にシンプルです。
スキン
右下の歯車のところでスキンの変更ができます。
Nightスキンだとこんな感じ。
Markdownの可視化機能
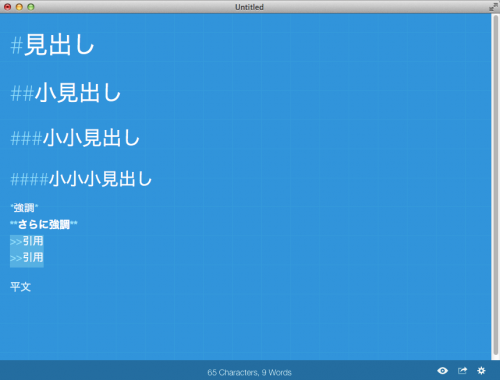
さて、目玉機能のMarkdown記法の可視化ですが、こんなふうに書いたそばからスタイルが変換されていきます。
わかりやすくていいですね。(スキンはBluePrint)
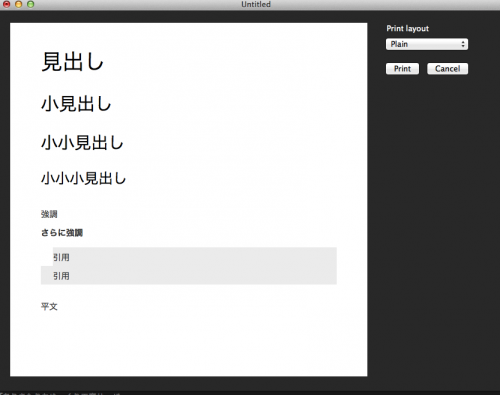
印刷用機能
右下の目のボタンでプリントアウト用のメニューが出てきます。マークダウンを極めればWordの容量でマークダウンだけで書類をサクサクっと作れちゃうってことなんですかね。

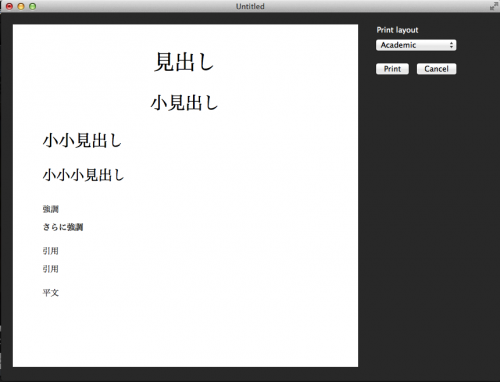
プリントレイアウトをアカデミックにするとこんな感じ。どの辺がどうアカデミックなのかはいまいちわからず。
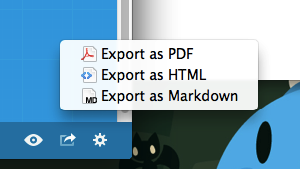
保存
右下の真中のボタンでHTMLに書き出すことでブログ記事なんかに使えます。
感想みたいなの
Markdownがそのまま反映されるので記事の仕上がりとかが想像しやすくていいかもと思いました。でもhtmlに変換してからブログの方まで持ってくるのはやはりSubrime Textの方が手早くて便利そうです。
変換するためだけにSubrime Textを起動するのもそれはそれでしんどいので、Subrimeとどう使い分けするかが悩ましいところ。
ダウンロード

(画像はインストール後だと無料って書いてあるとこが撮れなかったの図)