Flat-UIとネーミングがそのまんまなシンプルなUIキットが結構前に話題になって、はてなブックマークホットエントリー入りとかも果たしていたのですが 自分はつい最近になってようやくその便利さを知りました。
このflat-UI、トップページを見ればどんな雰囲気のUIなのかは一瞬で把握できるのですけども、解説とかが全然無くてとっつきにくいんですよ。
そもそもFlat UIとはなにか
上にも書いたとおり、一時期話題になったフラットデザインのUIキットです。
Flat UIのページデスクリプションには
Flat UI Kit Free is a Twitter Bootstrap Framework design and Theme, this responsive framework includes a PSD and HTML version.
(超雑訳:”Flat UI kit Free”はTwitter Bootstrapを利用したデザイン・テーマです。このレスポンシブフレームワークはPSDバージョン,HTMLバージョンの2種類を用意しています。)
とあります。かの有名な(Twitter)Bootstrapのプラグインみたいな位置づけのようです。
http://designmodo.github.io/Flat-UI/
前準備
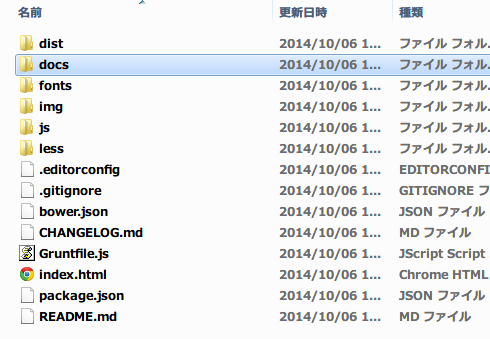
Flat UIの公式ページからダウンロードと解凍を済ませたら、まずはその中のdistという名前のフォルダを開きましょう。
このフォルダに入っているcss,fonts,img,jsが必要なファイルなので、Flat UIを導入したいhtmlファイルがあるフォルダにコピーしましょう。その際に必要の無いファイルは省いても大丈夫です(圧縮されていない方のcss/jsとか)
html内に読み込む
htmlでFlat UIとBootstrapを読み込みます。早い話、下記のソースをhead内にコピーするだけでおkです。(ファイルのパスは自分の環境に合わせて変えてください)
<!-- Bootstrapの読み込み --> <link href="css/vendor/bootstrap.min.css" rel="stylesheet"> <!-- Flat-UIの読み込み --> <link href="css/flat-ui.css" rel="stylesheet"> <!-- 旧バージョンIE用 --> <!--[if lt IE 9]> <script src="js/vendor/html5shiv.js"></script> <script src="js/vendor/respond.min.js"></script> <![endif]-->
導入すると、marginとpadding,フォントなんかが調整されて心なしか洗練されたイメージに(ホメオパシー)
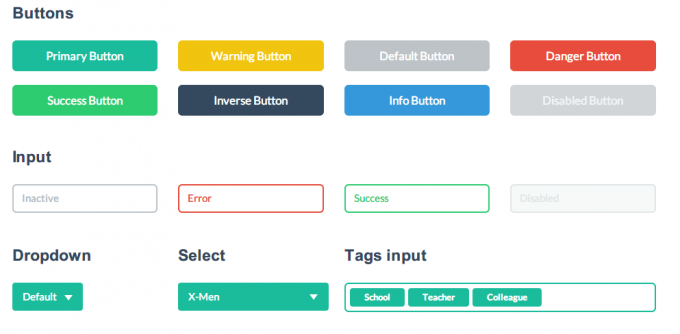
実際に使ってみる
はい、ここまで読んで下さった皆様。誠にありがとうございました。
このブログでは、個々のUIの解説を「しません」!
・・・だって公式のドキュメントが便利すぎるんだもん。
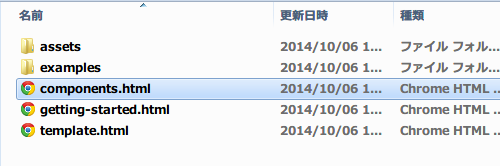
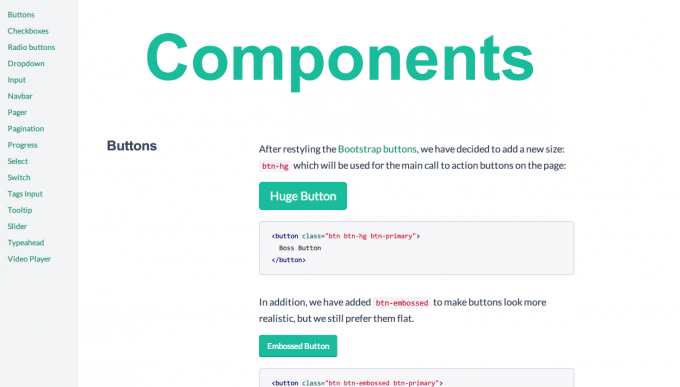
ダウンロードしたファイルの中にdocsというフォルダがあるので、その中にあるcomponent.htmlというファイルを開いて下さい。
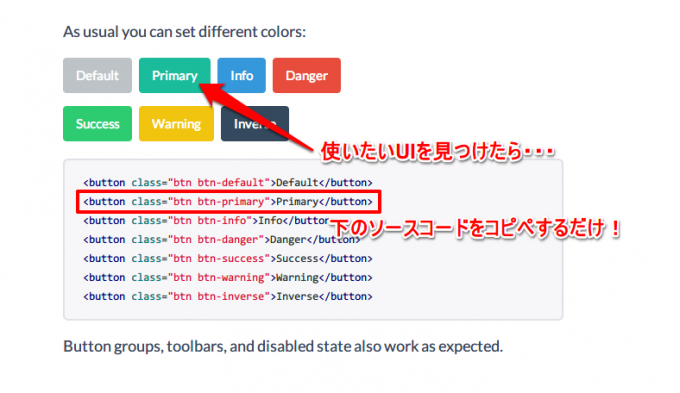
すると、コンポネート一覧がズラーっとコード付きで出てきます。
あとは好きなのを選んで、下に書いてあるコードを先ほどbootstrapとFlatUIを読み込んだhtmlにペーストするだけ!
ね?簡単でしょ?
ドキュメントを見ながらコピペするだけの作業なので学習コストはゼロです!強いて言えば読み込みの仕方とドキュメントの位置を覚えておくことくらいですかね(それも都度この記事を見ればいい話だったりします)
おわりに
先日Webデザイン案件を受注して制作をした際に、試しに導入してみたところ素晴らしい出来栄えだったのでブームも去りかけですが解説記事を書いてみました。
これまで毎回毎回ちまちまと時間をかけてcssを書いては微妙デザインのUIを生み出していた自分としてはこれほどありがたいプラグインは無いです。皆様もぜひ。