先日のEvernoteの記事を見て「読み込み超遅い!!」って事に気づきました。大きな画像を大量にぶち込んでるんでそりゃ遅いに決まってるんですけどね、ちょっとコレは耐え難いのではないかと思いまして。

PageSpeed Insightsで結果を見てみる
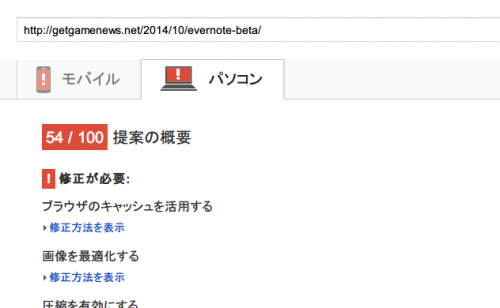
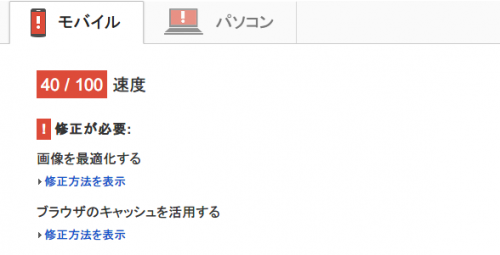
PageSpeed Insightsは、Googleが作ったページ読み込みの評価ツールです。結果がどうなったかといいますと
こんな感じ。ギャー!!!
特にスマホ、こんなん即ブラウザバックしますわ。
改善を試みる
何から手つけていいかわからんのですけども
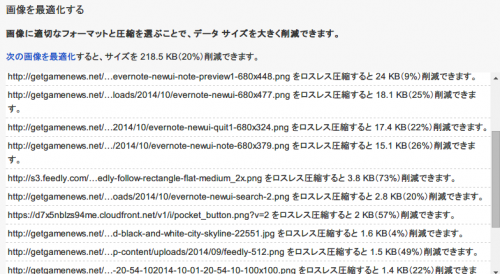
Googleさんが画像を圧縮しなさいよ!とおっしゃってるのでコイツから実行します
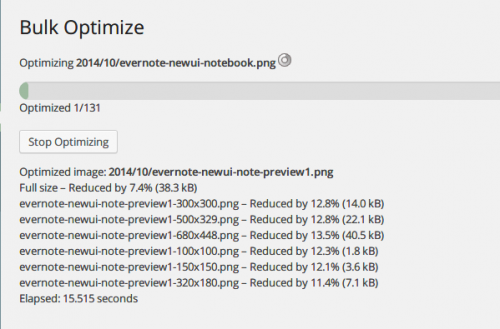
EWWW Image Optimizer
WordPress内の画像を圧縮してくれるプラグインです。 ここの内容を元にとりあえず設定をしてみました。(情報が古く、一部違うところもあるので注意)
今後アップロードするファイルは自動で圧縮してくれるらしいんですけども今までのやつは手動で圧縮掛ける必要があるらしく、 ポチッとボタンを押して圧縮かけました。結構時間かかります。
で、実行した結果がこちら!
スマホが 36 → 40に
パソコンが 54 → 60に
・・・微妙すぎません?
悔しいのでもう少し頑張る
まともに改善できた気がしないので、軽量化できそうなプラグインを突っ込んでみました。
Head Clearner

htmlソースのhead部分のコードを整理して最適化してくれるプラグインです。 先ほどのPageSpeed Insightsさんが「CSSとJavascriptを最適化しなさいよ!」と仰ってたのでコイツで対処します。 あと、「Javascriptの読み込みコードをbodyの終わる直前に持ってく」のも効果高いらしいので設定しときます。
Lazy Load
画像の読み込みを最適化してくれるプラグインだとか。とりあえず「入れればPageSpeed Insightsの評価上がる」と書いてあったので入れときます
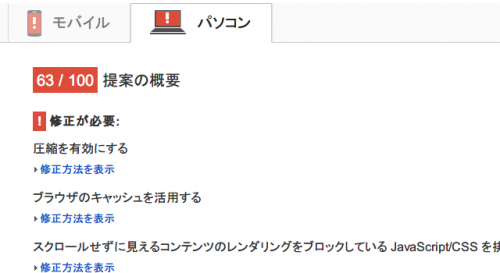
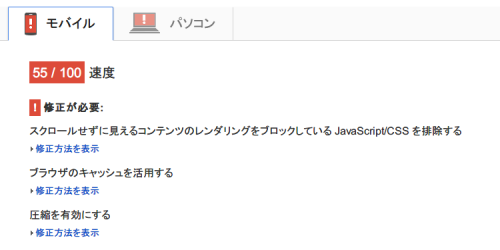
最終結果
最終的に、スマートフォンでの結果が36→55に、PCでの点数は54→63に。 正直コレでもまだまだ遅いんですが、これ以上はサーバーをいいのにするしかなさそうなのでとりあえず保留です。
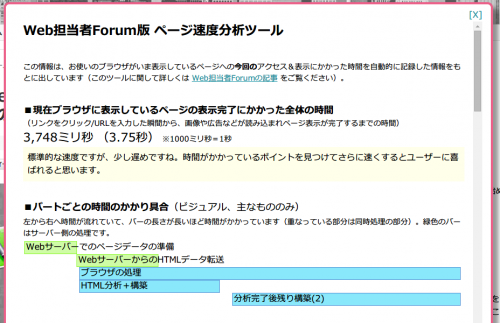
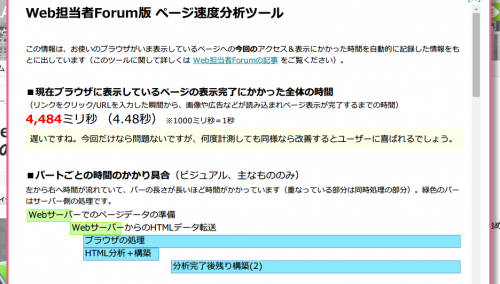
なお、ページ読み込み時間はこんな感じで若干改善しました。こんだけやってわずか1秒・・・。
今回使ったツールまとめ
PageSpeed Insights
EWWW Image Optimizer
Head Cleaner
lazy Load
※追記
コピペ一発でSimplicityを結構高速化する方法という記事がSimplicity(このブログで使用させて頂いているWordpressテーマ)の公式ホームページにあ りまして、試してみたところPageSpeed Insightsのスコアが劇的に改善いたしました!


スマートフォンが55 → 71に、パソコンが63 → 75に!
やってる事自体はファイルのキャッシュとリソースの圧縮の設定だけなので、Simplicityテーマでなくても効果が期待できると思います!ホームページの高速化にお悩みの方は是非! (.htaccessファイルのバックアップを取ってから試すことをオススメします)
※追記ここまで